2022/03/09
Viteについて

今回は弊社の小泉が「Vite 」について話しました。
今回のお茶会は「Vite」というフロントエンドのビルドツールについて話します。
Vue.js の開発者である Evan You 氏によって開発されたため、Vue.js のツールだと誤解されることがありますが、プレーンな JavaScript (バニラJS)から Vue.js はもちろん、React・Svelte といった流行のフレームワークまで、様々な環境で利用できる汎用的なツールです。
位置付けとしては webpack のようなバンドラーと呼ばれるものに近い存在になります。
寝る前にアイデアを思いついて一晩で作ってしまったらしいです。
といった点が大きな特徴になります。
フロントの実装をやったことのある人なら覚えがあるかもしれませんが、これまでは webpack などを用いてモジュールの依存関係を解消した上で一つの js ファイルにデータを import して再構築し、フロントエンド用のファイルとして開発環境に出力していました。
その際、アプリケーション全体をクロールしてバンドルする必要があるので、規模が大きくなるほど時間がかかってしまう難点がありました。
Vite はアプリケーションのモジュールを「依存関係」と「ソースコード」に分けることでこの問題を解決したそうです。
Vite では、esbuild を使用して依存関係の事前バンドルを行います。
公式によれば esbuild は Go 言語によって開発されているそうで、JavaScript ベースのバンドラーよりも 10 倍から 100 倍高速とのことです。
さらに、ソースコードはネイティブの ES Modules で提供することで、バンドルすることなくそのままブラウザに読み込ませることができるようになっています。
つまり、ローカルの開発環境ではホットリロードしても変更が反映されないので、いちいち確認のためにビルドしなければいけません。
ちなみに @vitejs/plugin-legacy というパッケージを使えば IE11 にも対応できますが、IE11 で対応していない機能は再現できないため、その場合は古い構文をトランスファイルするなどしなければいけません。
個人的には IE の開発で Vite を採用するのは難しいように思います。
あとはそのまま流れにそって設定を済ませれば簡単に開発環境が立ち上がります。

出力先やルートディレクトリの設定なども webpack と同じ感じで簡単に設定が可能です。
一方で気になった点としては、Vue や React での開発では全体が読み込まれるため、現在表示していないページで構文エラーがあった場合でもエラーが検知できるのですが、Vite だと表示しているページのファイルしか読み込まれないためそれをしてくれません。なのでコミットする前に一度ビルドがうまくいっているかどうかを確認する必要があると使っていて思いました。
そういった実装になっているので、
しかし、例えば手動で
世の中的にはまだ IE 対応をやらないといけない機会もあるようなので少しプロジェクトに導入するのは躊躇されますが、 IE 非対応のプロジェクトやちょっとしたアプリケーションを作るときによかったら使ってみてください。
今回のお茶会は「Vite」というフロントエンドのビルドツールについて話します。
Viteとは
Vite(ヴィート=フランス語で「速い」の意味)は2020年に発表された新しいフロントエンドのビルドツール。Vue.js の開発者である Evan You 氏によって開発されたため、Vue.js のツールだと誤解されることがありますが、プレーンな JavaScript (バニラJS)から Vue.js はもちろん、React・Svelte といった流行のフレームワークまで、様々な環境で利用できる汎用的なツールです。
位置付けとしては webpack のようなバンドラーと呼ばれるものに近い存在になります。
寝る前にアイデアを思いついて一晩で作ってしまったらしいです。
As I was going to bed, I had an idea about a no-bundler dev setup (using native browser ES imports), but with support for Vue SFCs **with hot reload**. Now it's almost 6AM and I have PoC working. The hot reload is so fast it's near instant.
— Evan You (@youyuxi) April 20, 2020
特徴
- モダンブラウザが備える仕組み(ES modules や Dynamic import)を利用して高速な起動 / 更新ができる
- TypeScript や Vue / React などのライブラリが設定なしですぐに使える
- IE を含めたプロダクションビルドも可能
といった点が大きな特徴になります。
フロントの実装をやったことのある人なら覚えがあるかもしれませんが、これまでは webpack などを用いてモジュールの依存関係を解消した上で一つの js ファイルにデータを import して再構築し、フロントエンド用のファイルとして開発環境に出力していました。
その際、アプリケーション全体をクロールしてバンドルする必要があるので、規模が大きくなるほど時間がかかってしまう難点がありました。
Vite はアプリケーションのモジュールを「依存関係」と「ソースコード」に分けることでこの問題を解決したそうです。
Vite では、esbuild を使用して依存関係の事前バンドルを行います。
公式によれば esbuild は Go 言語によって開発されているそうで、JavaScript ベースのバンドラーよりも 10 倍から 100 倍高速とのことです。
さらに、ソースコードはネイティブの ES Modules で提供することで、バンドルすることなくそのままブラウザに読み込ませることができるようになっています。
IE11 の対応
特徴に「IE を含めたプロダクションビルドも可能」と書きましたが、開発環境での IE の処理はできませんが、プロダクションビルドが可能なので最終的には IE のサポートもされるという意味になります。つまり、ローカルの開発環境ではホットリロードしても変更が反映されないので、いちいち確認のためにビルドしなければいけません。
ちなみに @vitejs/plugin-legacy というパッケージを使えば IE11 にも対応できますが、IE11 で対応していない機能は再現できないため、その場合は古い構文をトランスファイルするなどしなければいけません。
個人的には IE の開発で Vite を採用するのは難しいように思います。
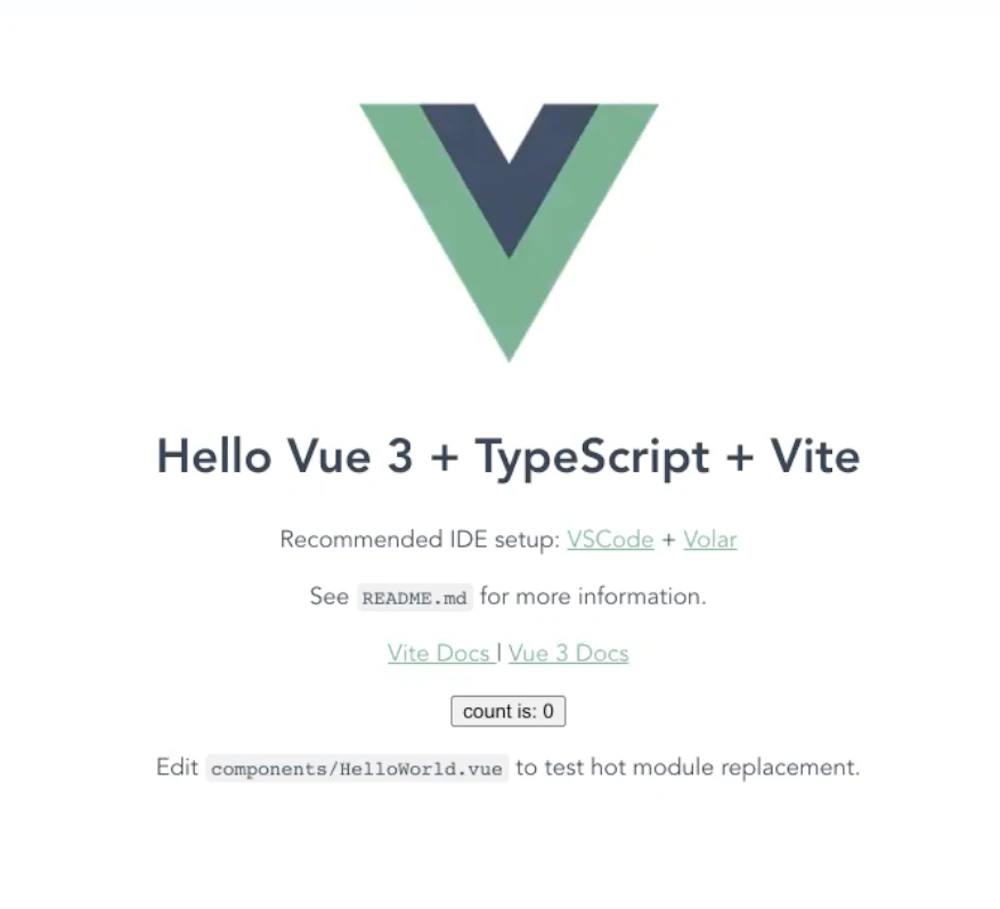
使い方
下のコマンドを入力し、# NPMを使う場合
$ npm create vite@latest
# Yarnを使う場合
$ yarn create vite
出力先やルートディレクトリの設定なども webpack と同じ感じで簡単に設定が可能です。
所感
速いのはもちろんそうですが、ライブラリに依存せずプロジェクトに導入できそうな点が個人的には便利かなと思いました。一方で気になった点としては、Vue や React での開発では全体が読み込まれるため、現在表示していないページで構文エラーがあった場合でもエラーが検知できるのですが、Vite だと表示しているページのファイルしか読み込まれないためそれをしてくれません。なのでコミットする前に一度ビルドがうまくいっているかどうかを確認する必要があると使っていて思いました。
そういった実装になっているので、
node-modules に入っている大量の依存モジュールの読み込みもその都度行われるのですが、そこに関してはキャッシュする仕組みを持っているそうです。しかし、例えば手動で
package.json などを書き換えた際などに、そのキャッシュがクリアされないことがあるようなので、新しいパッケージを追加したとか何かを書き換えた時に意図しない挙動が起こっていたら一度キャッシュを消して確かめなければいけません。世の中的にはまだ IE 対応をやらないといけない機会もあるようなので少しプロジェクトに導入するのは躊躇されますが、 IE 非対応のプロジェクトやちょっとしたアプリケーションを作るときによかったら使ってみてください。