2020/05/27
コードを書かずにアプリを作る

夕方の5時になると「夕焼け小焼け」のメロディーが毎日外から聴こえてくるのですが、聴くたびに不穏な気持ちになるので別の曲に変えてほしい。と切実に願っています。
今回は弊社の高野が「コードを書かずにアプリを作る」ということで「Glide」を用いたアプリケーション制作について話し、実演しました。
リモートワークになって初めて子供に何の仕事をやっているのか興味を持たれました。
しかし、説明するのは難しいし、仕事風景を見せてもピンとこないでしょう。
どうにか説明できないものかと考えた時に、実際にアプリを作って目の前で機能を足したり修正する方がわかりやすいのではないかと思いました。
とはいえ、アプリを作るのは地味に大変です。
そこで、コードを書かずに簡単にアプリが作れるらしいGlideを使ってみることにしました。
NoCodeとは、プログラミングに必要なコードが不要ということです。
コーディングを必要としない開発ツール群のことを総称してNoCodeツールと言います。
GlideはNoCodeツールの一つで、Googleのスプレッドシートを利用して、PWA開発をすることができる画期的なサービスです。
PWAの特徴は、
などが挙げられます。
Googleスプレッドシートを利用してPWA開発できる手軽さ、無料でも十分色々な機能が提供されているという点、Glideを使えば割と簡単にアプリが作れそうです。
Glideのwebサイトのトップページにもこのように、
5分でいい感じのアプリが作れると書いてあります。
それでは早速やっていきましょう。
まずはGlideのwebサイトからサインアップします。
サインアップにはGoogleアカウントが必要です。
さらにこの時点でGoogleスプレッドシートの権限が要求されます。
登録を済ませプロジェクトを新規作成すると、テンプレートを使用するかどうかの選択が出ます。
たくさんの種類のテンプレートが用意されているので、用途に合わせて使ってみるのもいいですが、今回は一から作っていきたいと思います。
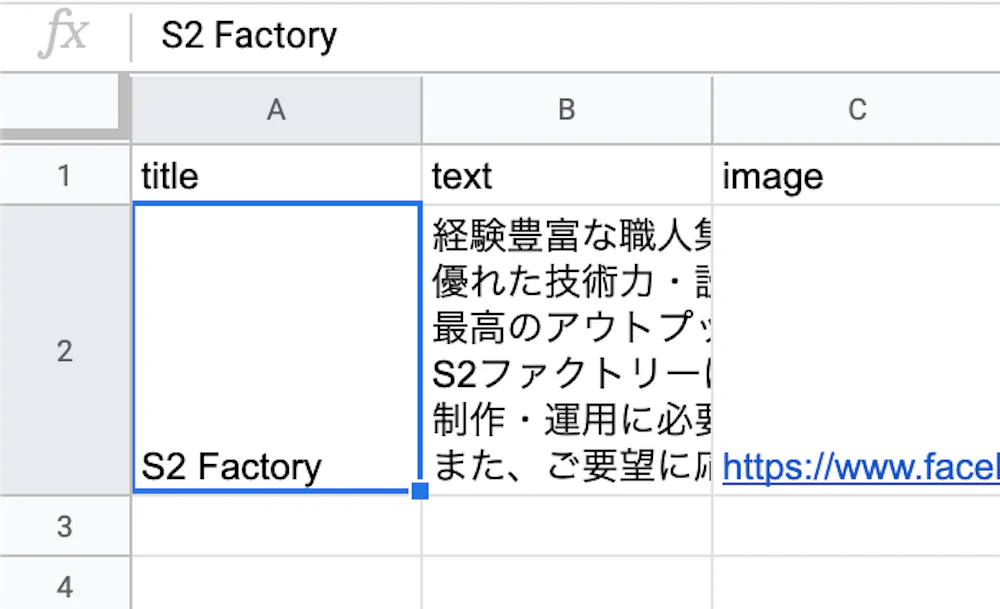
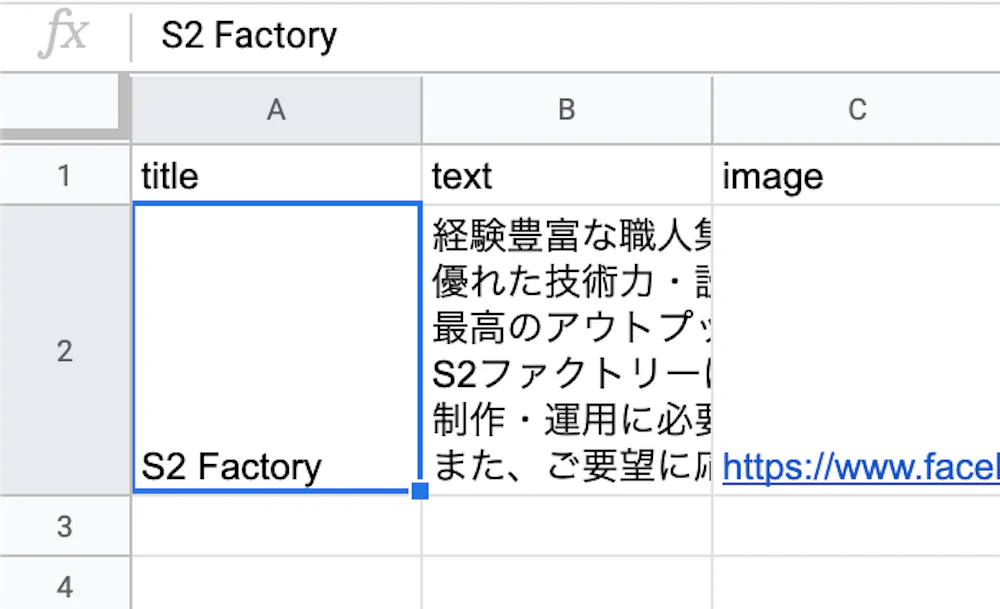
初めに、作成したプロジェクトからあらかじめ準備しておいたGoogleスプレッドシートを読み込みます。
スプレッドシートには、トップページに掲載している情報を入力しました。

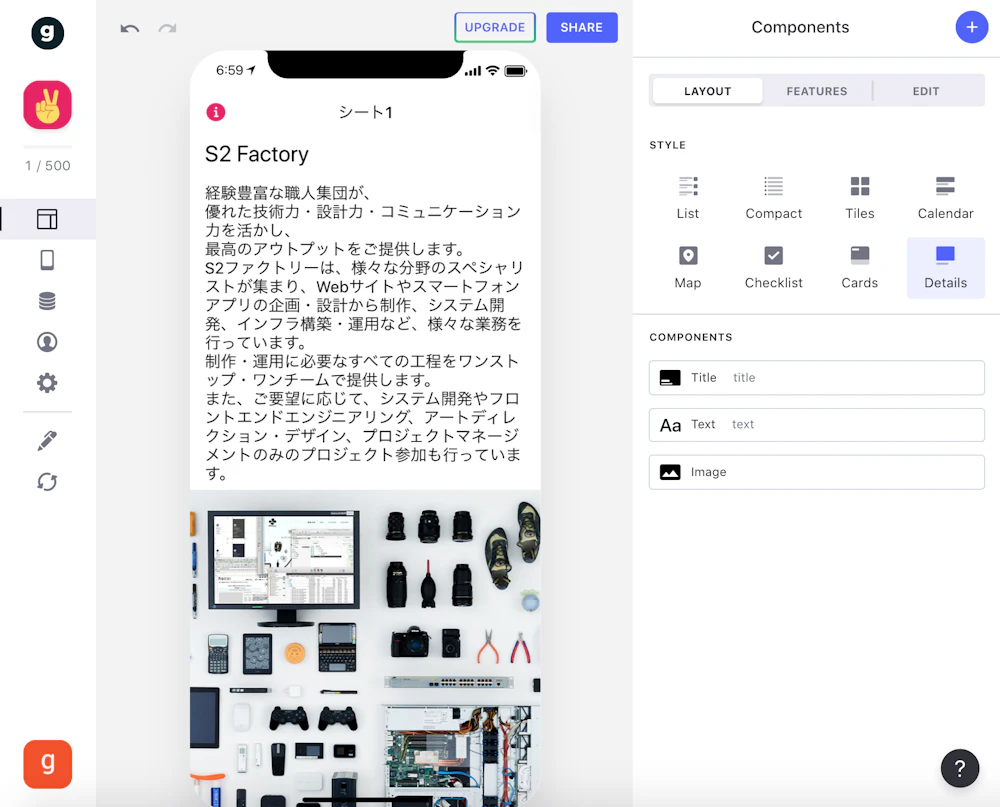
そうすると…

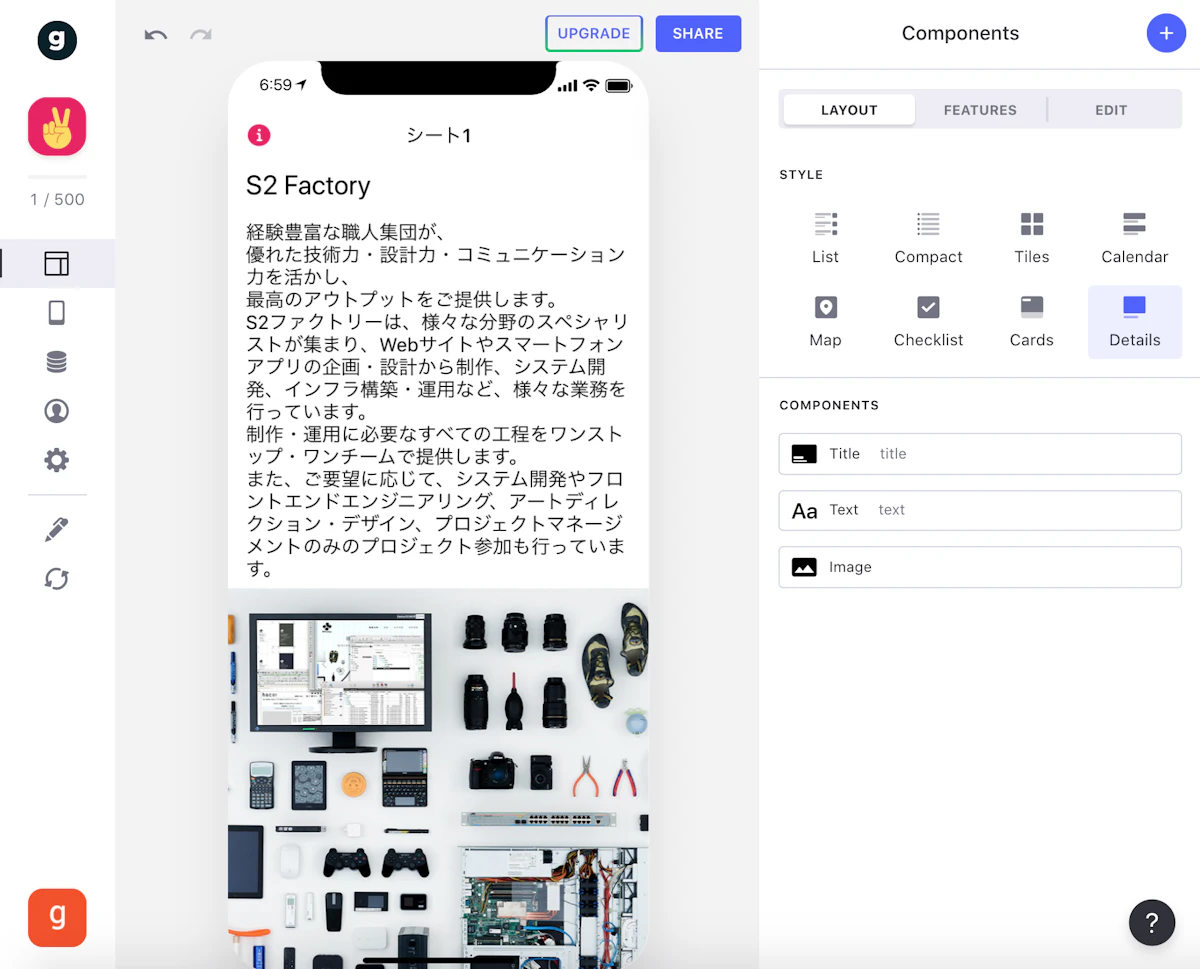
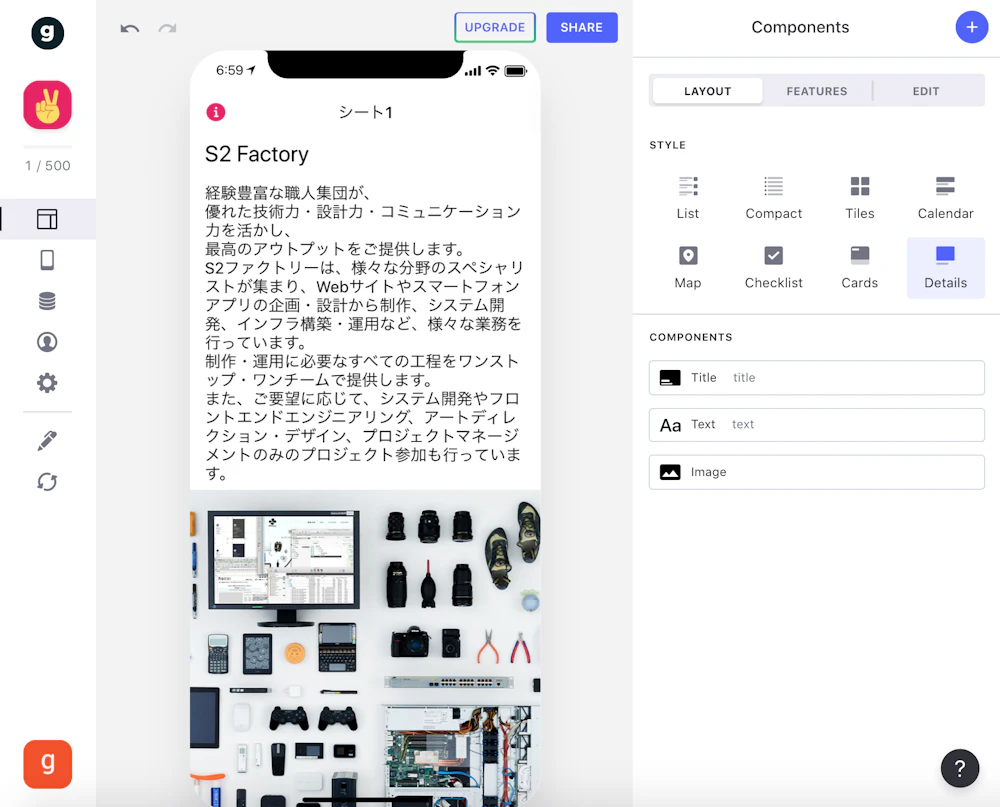
なんとデータを読み込んだだけでこのように表示されました。
他に表示したい情報があれば、スプレッドシートにカラムを増やして、それをGlide上で表示してあげるようにするだけでOKです。
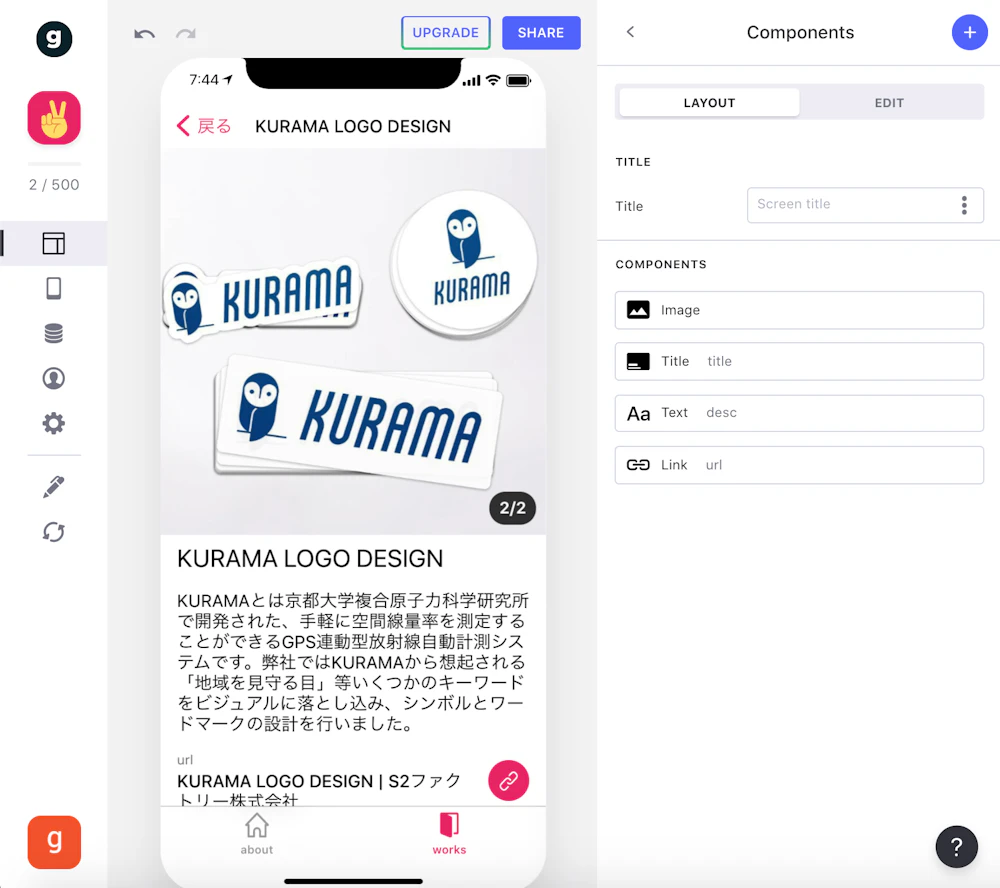
UIの変更は右側にあるツールパネルを操作します。
カード型やリスト型のレイアウトに変更したり、タイトル・テキスト・画像となっている並びも、それぞれのコンポーネントをドラッグアンドドロップで並び替え可能です。
続いて実績のページを実装していきます。
左側のメニューからタブを選択して追加。
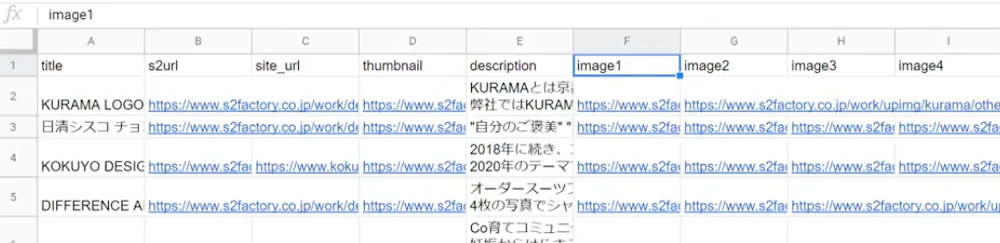
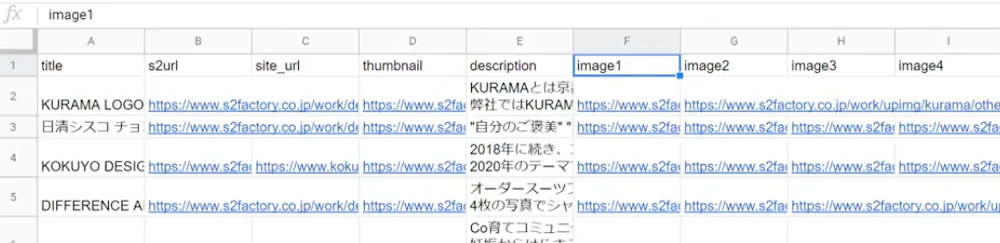
そうすると新しいタブが作られるので、こちらでも同じように用意しておいた実績ページ用のスプレッドシートを読み込んでおきます。
小技ですが、

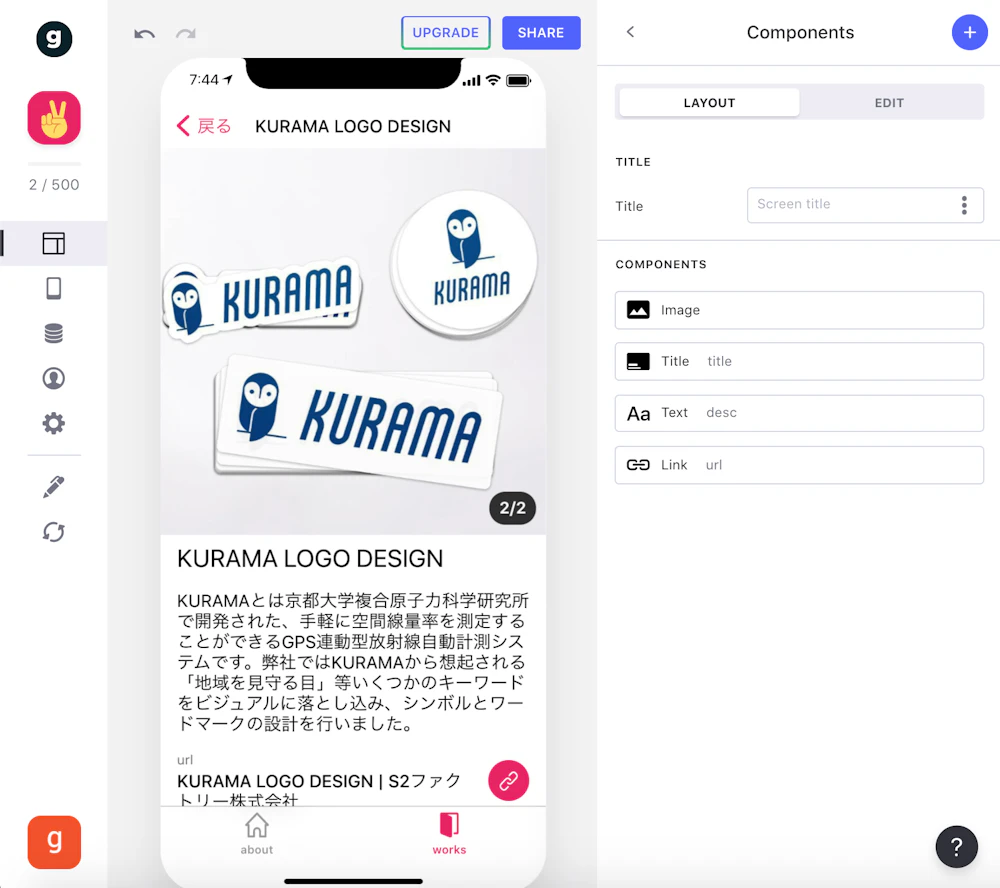
image1、image2というふうに、カラムに添字が振ってあると、これらをまとめて配列として扱ってくれるので、下のように画像をカルーセル表示するような使い方もできて便利です。

さらにお問い合わせページを作っていきます。
実績の時と同じように新しくタブを追加、今度はお問い合わせ内容を受け取るためのスプレッドシートを用意しておきます。

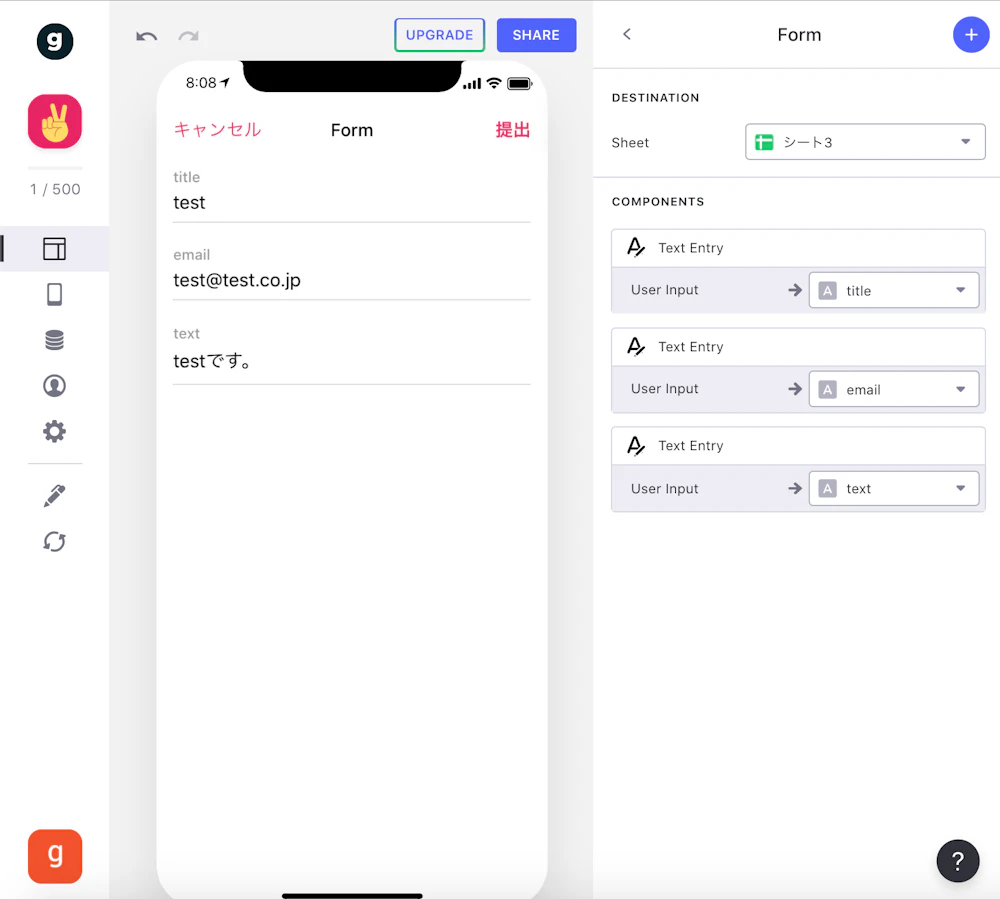
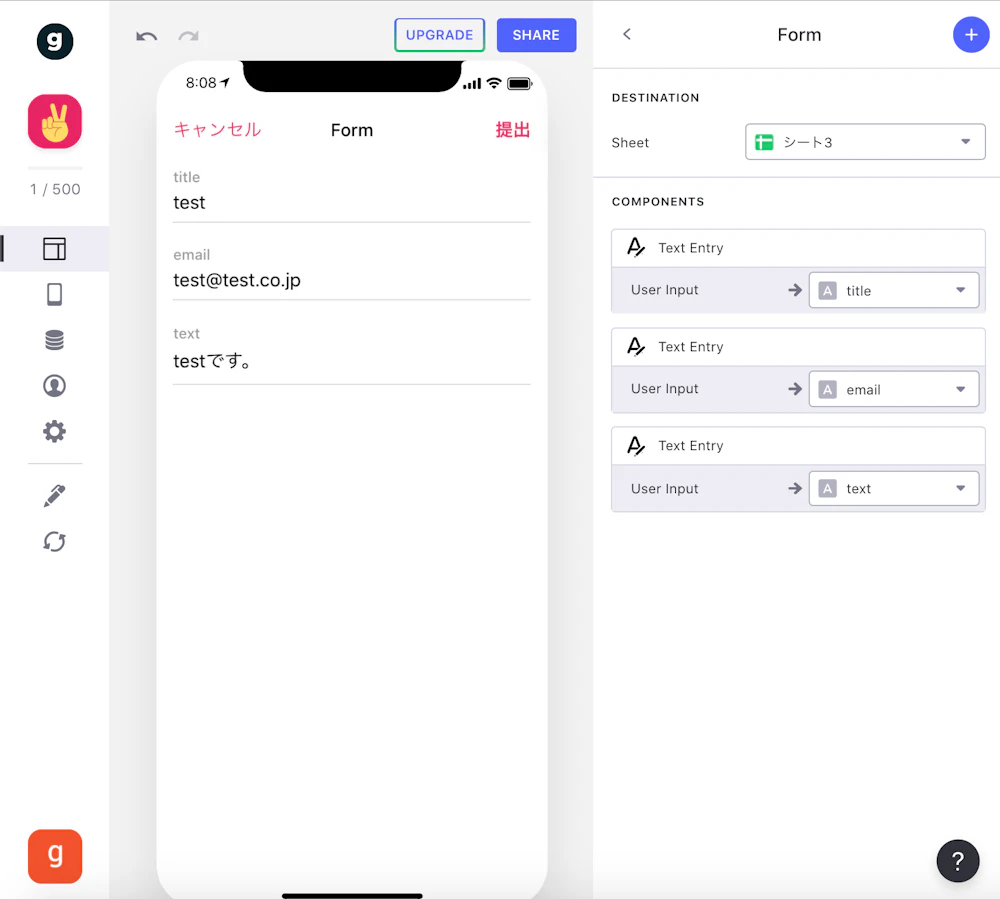
Formページを作るにはコンポーネントのFormボタンを使うと早いです。
クリックすると上のような入力画面に遷移してくれます。
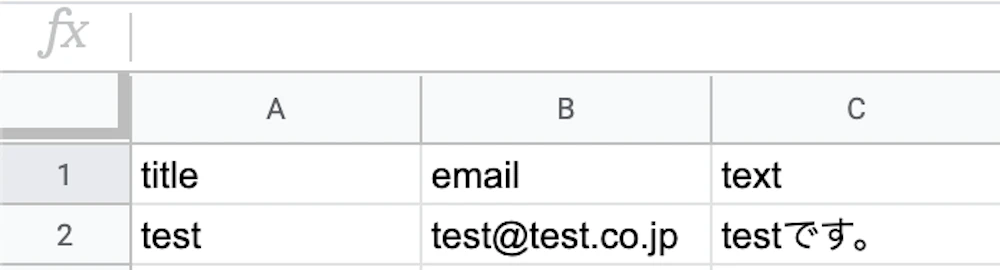
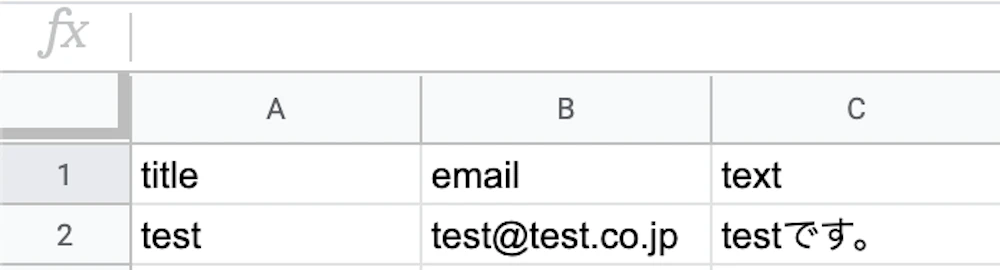
後は入力事項を埋め、提出ボタンをクリックすると、先ほど用意しておいた、お問い合わせ内容を受け取るためのスプレッドシートに入力内容が自動で追加されます。

これで一旦完成です。
最後に作ったアプリを公開してみましょう。
画面上部にあるSHAREボタンをクリック、表示されたポップアップ内でURLを設定。
これでアプリが公開され、URLが生成されます。
リンクを知っていれば誰でも利用可能です。
それでは完成したもののリンクを載せておきます。
今のところデザインの自由度はあまり高くありませんが、
本当に10分程でアプリが作れてしまいました。
知り合いに「アプリとか作れるんでしょ?ウチのホームページアプリ化してよ」などと頼まれた時にGlideを使ってみるのもいいかもしれませんね。
よかったら試してみてください。
今回は弊社の高野が「コードを書かずにアプリを作る」ということで「Glide」を用いたアプリケーション制作について話し、実演しました。
リモートワークになって初めて子供に何の仕事をやっているのか興味を持たれました。
しかし、説明するのは難しいし、仕事風景を見せてもピンとこないでしょう。
どうにか説明できないものかと考えた時に、実際にアプリを作って目の前で機能を足したり修正する方がわかりやすいのではないかと思いました。
とはいえ、アプリを作るのは地味に大変です。
そこで、コードを書かずに簡単にアプリが作れるらしいGlideを使ってみることにしました。
Glide
「NoCode」という言葉をたまに見かけます。NoCodeとは、プログラミングに必要なコードが不要ということです。
コーディングを必要としない開発ツール群のことを総称してNoCodeツールと言います。
GlideはNoCodeツールの一つで、Googleのスプレッドシートを利用して、PWA開発をすることができる画期的なサービスです。
PWA
Progressive Web Appsの略。
WebアプリケーションのUX向上を目的とした、WEBページ/WEBアプリケーションとネイティブアプリの利点をいいとこ取りできる仕組み。
モバイル端末でページを表示する時にネイティブアプリのような挙動をさせることが出来る。Google(Android Chrome)を中心に策定・展開されており、ユーザーとのエンゲージメントの向上やコンバージョン・リテンションの改善に効果があるとされる。
PWAの特徴は、
- スマホのホームに追加をすればアプリのように振る舞われる
- Androidだと設定のアプリケーション管理にインストールされる
- ネイティブアプリではないが、逆に⾔えばWeb版とアプリが同時に作れて嬉しい
- オフラインでも使える(ただしGlideはオンラインでしか使えない)
などが挙げられます。
Googleスプレッドシートを利用してPWA開発できる手軽さ、無料でも十分色々な機能が提供されているという点、Glideを使えば割と簡単にアプリが作れそうです。
Glideのwebサイトのトップページにもこのように、
Create an app from a Google Sheet in five minutes, for free.
Glide turns spreadsheets into beautiful, easy-to-use apps.https://www.glideapps.com/
5分でいい感じのアプリが作れると書いてあります。
それでは早速やっていきましょう。
実際にやってみた
それではGlideを使って弊社のwebサイトをアプリ化してみようと思います。まずはGlideのwebサイトからサインアップします。
サインアップにはGoogleアカウントが必要です。
さらにこの時点でGoogleスプレッドシートの権限が要求されます。
登録を済ませプロジェクトを新規作成すると、テンプレートを使用するかどうかの選択が出ます。
たくさんの種類のテンプレートが用意されているので、用途に合わせて使ってみるのもいいですが、今回は一から作っていきたいと思います。
初めに、作成したプロジェクトからあらかじめ準備しておいたGoogleスプレッドシートを読み込みます。
スプレッドシートには、トップページに掲載している情報を入力しました。

そうすると…

なんとデータを読み込んだだけでこのように表示されました。
他に表示したい情報があれば、スプレッドシートにカラムを増やして、それをGlide上で表示してあげるようにするだけでOKです。
UIの変更は右側にあるツールパネルを操作します。
カード型やリスト型のレイアウトに変更したり、タイトル・テキスト・画像となっている並びも、それぞれのコンポーネントをドラッグアンドドロップで並び替え可能です。
続いて実績のページを実装していきます。
左側のメニューからタブを選択して追加。
そうすると新しいタブが作られるので、こちらでも同じように用意しておいた実績ページ用のスプレッドシートを読み込んでおきます。
小技ですが、

image1、image2というふうに、カラムに添字が振ってあると、これらをまとめて配列として扱ってくれるので、下のように画像をカルーセル表示するような使い方もできて便利です。

さらにお問い合わせページを作っていきます。
実績の時と同じように新しくタブを追加、今度はお問い合わせ内容を受け取るためのスプレッドシートを用意しておきます。

Formページを作るにはコンポーネントのFormボタンを使うと早いです。
クリックすると上のような入力画面に遷移してくれます。
後は入力事項を埋め、提出ボタンをクリックすると、先ほど用意しておいた、お問い合わせ内容を受け取るためのスプレッドシートに入力内容が自動で追加されます。

これで一旦完成です。
最後に作ったアプリを公開してみましょう。
画面上部にあるSHAREボタンをクリック、表示されたポップアップ内でURLを設定。
これでアプリが公開され、URLが生成されます。
リンクを知っていれば誰でも利用可能です。
それでは完成したもののリンクを載せておきます。
※情報の更新は行っておりません。また、こちらからのお問い合わせは受け付けておりませんのでご注意ください。
今のところデザインの自由度はあまり高くありませんが、
本当に10分程でアプリが作れてしまいました。
知り合いに「アプリとか作れるんでしょ?ウチのホームページアプリ化してよ」などと頼まれた時にGlideを使ってみるのもいいかもしれませんね。
よかったら試してみてください。